Introduction
Elite Admin is a popular open source WebApp template for admin dashboards and control panels. Elite Admin is fully responsive HTML template, which is based on the CSS framework Bootstrap 4. It utilizes all of the Bootstrap components in its design and re-styles many commonly used plugins to create a consistent design that can be used as a user interface for backend applications. Monter Admin is based on a modular design, which allows it to be easily customized and built upon. This documentation will guide you through installing the template and exploring the various components that are bundled with the template.
We put a lot of love and effort to make Elite Admin a useful template for everyone and now It comes with 20 unique demos. We are keen to release continuous long term updates and lots of new features will be coming soon in the future releases. Once you purchased Elite Admin, you will be entitled to free download of all future updates for the same license.
- Author: Themedesigner / Nirav Joshi
- Contact: niravjoshi87@gmail.com
- website: http://themedesigner.in/
Support does include:
- Answering your questions or problems regarding the template.
- Giving solution to the Bugs reported.
Support does not include:
- Custmaization Work
- Any Installation Work
- Support for any Third Party Plugins / Software
- Support or Guide for How to integrate with any technologies (like, PHP, .net, Java etc)
- Solve bug in your implemented template
Installation
This is the simple static HTML template so no need any headech to install it.
Just simple steps to follow:
main (demo folder) + assets (folder) = Enjoy your demo.
Installation of PHP Version
First of all, choose you desire folder & copy that folder and also copy that plugins folder.
inverse-php (demo folder) + assets (folder) + = Enjoy your demo.
Note : This demo will run either on localhost or server.
- If you are using XAMPP, place your theme folder inside
htdocs/directory. - If you are using WAMP, place your theme folder inside
www/directory. - If you are using LIVE SERVER, place your theme folder inside
public_html/directory.
Template Structure
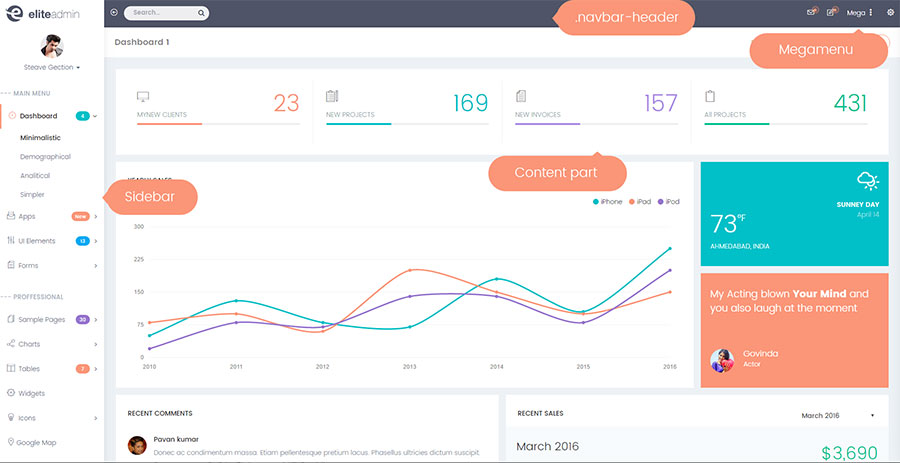
All template files have fixed structure consisting of header, mega menu, top menu, user profile, sidebar menu, right sidebar, content and footer as shown below:

Page Structure
Below code is used at the beginning of all HTML pages to detect Internet Explorer browser version and set a spesific class applied to Internet Explorer versions.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Tell the browser to be responsive to screen width -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<!-- Favicon icon -->
<link rel="icon" type="image/png" sizes="16x16" href="../assets/images/favicon.png">
<title>Elite Admin Template - The Ultimate Multipurpose admin template</title>
<!-- Custom CSS -->
<link href="dist/css/style.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
Preloader (spinner)
This is for the loader when page load
<!-- ============================================================== -->
<!-- Preloader - style you can find in spinners.css -->
<!-- ============================================================== -->
<div class="preloader">
<div class="loader">
<div class="loader__figure"></div>
<p class="loader__label">Elite admin</p>
</div>
</div>
<!-- ============================================================== -->
<!-- Preloader end -->
<!-- ============================================================== -->
Logo
This is for Brand identity means logo - we have separated logo icon and logo text both dark and light version you can upload
<!-- ============================================================== -->
<!-- Logo -->
<!-- ============================================================== -->
<div class="navbar-header">
<a class="navbar-brand" href="index.html">
<!-- Logo icon -->
<b>
<!--You can put here icon as well // <i class="wi wi-sunset"></i> //-->
<!-- Dark Logo icon -->
<img src="../assets/images/logo-icon.png" alt="homepage" class="dark-logo" />
<!-- Light Logo icon -->
<img src="../assets/images/logo-light-icon.png" alt="homepage" class="light-logo" />
</b>
<!--End Logo icon -->
<!-- Logo text -->
<span>
<!-- dark Logo text -->
<img src="../assets/images/logo-text.png" alt="homepage" class="dark-logo" />
<!-- Light Logo text -->
<img src="../assets/images/logo-light-text.png" class="light-logo" alt="homepage" />
</span>
</a>
</div>
<!-- ============================================================== -->
<!-- End Logo -->
<!-- ============================================================== -->
Left Sidebar
We have created leftsidebar with the following code.

<!-- ============================================================== -->
<!-- Left Sidebar - style you can find in sidebar.scss -->
<!-- ============================================================== -->
<aside class="left-sidebar">
<!-- Sidebar scroll-->
<div class="scroll-sidebar">
<!-- User Profile-->
<div class="user-profile">
<div class="user-pro-body">
<div><img src="../assets/images/users/2.jpg" alt="user-img" class="img-circle"></div>
<div class="dropdown">
<a href="javascript:void(0)"class="dropdown-toggle u-dropdown link hide-menu" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Steave Gection <span class="caret"></span></a>
<div class="dropdown-menu animated flipInY">
<!-- text-->
<a href="javascript:void(0)"class="dropdown-item"><i class="ti-user"></i> My Profile</a>
<!-- text-->
<a href="javascript:void(0)"class="dropdown-item"><i class="ti-wallet"></i> My Balance</a>
<!-- text-->
<a href="javascript:void(0)"class="dropdown-item"><i class="ti-email"></i> Inbox</a>
<!-- text-->
<div class="dropdown-divider"></div>
<!-- text-->
<a href="javascript:void(0)"class="dropdown-item"><i class="ti-settings"></i> Account Setting</a>
<!-- text-->
<div class="dropdown-divider"></div>
<!-- text-->
<a href="login.html" class="dropdown-item"><i class="fa fa-power-off"></i> Logout</a>
<!-- text-->
</div>
</div>
</div>
</div>
<!-- Sidebar navigation-->
<nav class="sidebar-nav">
<ul id="sidebarnav">
<li class="nav-small-cap">--- PERSONAL</li>
<li> <a class="has-arrow waves-effect waves-dark" href="javascript:void(0)"aria-expanded="false"><i class="icon-speedometer"></i><span class="hide-menu">Dashboard <span class="badge badge-pill badge-cyan ml-auto">4</span></span></a>
<ul aria-expanded="false" class="collapse">
<li><a href="index.html">Minimal </a></li>
<li><a href="index2.html">Analytical</a></li>
<li><a href="index3.html">Demographical</a></li>
<li><a href="index4.html">Modern</a></li>
</ul>
</li>
<li> <a class="has-arrow waves-effect waves-dark" href="javascript:void(0)"aria-expanded="false"><i class="ti-layout-grid2"></i><span class="hide-menu">Apps</span></a>
<ul aria-expanded="false" class="collapse">
<li><a href="app-calendar.html">Calendar</a></li>
<li><a href="app-chat.html">Chat app</a></li>
<li><a href="app-ticket.html">Support Ticket</a></li>
<li><a href="app-contact.html">Contact / Employee</a></li>
<li><a href="app-contact2.html">Contact Grid</a></li>
<li><a href="app-contact-detail.html">Contact Detail</a></li>
</ul>
</li>
<li> <a class="has-arrow waves-effect waves-dark" href="javascript:void(0)"aria-expanded="false"><i class="ti-email"></i><span class="hide-menu">Inbox</span></a>
<ul aria-expanded="false" class="collapse">
<li><a href="app-email.html">Mailbox</a></li>
<li><a href="app-email-detail.html">Mailbox Detail</a></li>
<li><a href="app-compose.html">Compose Mail</a></li>
</ul>
</li>
<li> <a class="has-arrow waves-effect waves-dark" href="javascript:void(0)"aria-expanded="false"><i class="ti-palette"></i><span class="hide-menu">Ui Elements <span class="badge badge-pill badge-primary text-white ml-auto">25</span></span></a>
<ul aria-expanded="false" class="collapse">
<li><a href="ui-cards.html">Cards</a></li>
<li><a href="ui-user-card.html">User Cards</a></li>
<li><a href="ui-buttons.html">Buttons</a></li>
<li><a href="ui-modals.html">Modals</a></li>
<li><a href="ui-tab.html">Tab</a></li>
<li><a href="ui-tooltip-popover.html">Tooltip & Popover</a></li>
<li><a href="ui-tooltip-stylish.html">Tooltip stylish</a></li>
<li><a href="ui-sweetalert.html">Sweet Alert</a></li>
<li><a href="ui-notification.html">Notification</a></li>
<li><a href="ui-progressbar.html">Progressbar</a></li>
<li><a href="ui-nestable.html">Nestable</a></li>
<li><a href="ui-range-slider.html">Range slider</a></li>
<li><a href="ui-timeline.html">Timeline</a></li>
<li><a href="ui-typography.html">Typography</a></li>
<li><a href="ui-horizontal-timeline.html">Horizontal Timeline</a></li>
<li><a href="ui-session-timeout.html">Session Timeout</a></li>
<li><a href="ui-session-ideal-timeout.html">Session Ideal Timeout</a></li>
<li><a href="ui-bootstrap.html">Bootstrap Ui</a></li>
<li><a href="ui-breadcrumb.html">Breadcrumb</a></li>
<li><a href="ui-bootstrap-switch.html">Bootstrap Switch</a></li>
<li><a href="ui-list-media.html">List Media</a></li>
<li><a href="ui-ribbons.html">Ribbons</a></li>
<li><a href="ui-grid.html">Grid</a></li>
<li><a href="ui-carousel.html">Carousel</a></li>
<li><a href="ui-date-paginator.html">Date-paginator</a></li>
<li><a href="ui-dragable-portlet.html">Dragable Portlet</a></li>
</ul>
</li>
<li class="nav-small-cap">--- FORMS, TABLE & WIDGETS</li>
<li> <a class="has-arrow waves-effect waves-dark" href="javascript:void(0)"aria-expanded="false"><i class="ti-layout-media-right-alt"></i><span class="hide-menu">Forms</span></a>
<ul aria-expanded="false" class="collapse">
<li><a href="form-basic.html">Basic Forms</a></li>
<li><a href="form-layout.html">Form Layouts</a></li>
<li><a href="form-addons.html">Form Addons</a></li>
<li><a href="form-material.html">Form Material</a></li>
<li><a href="form-float-input.html">Floating Lable</a></li>
<li><a href="form-pickers.html">Form Pickers</a></li>
<li><a href="form-upload.html">File Upload</a></li>
<li><a href="form-mask.html">Form Mask</a></li>
<li><a href="form-validation.html">Form Validation</a></li>
<li><a href="form-dropzone.html">File Dropzone</a></li>
<li><a href="form-icheck.html">Icheck control</a></li>
<li><a href="form-img-cropper.html">Image Cropper</a></li>
<li><a href="form-bootstrapwysihtml5.html">HTML5 Editor</a></li>
<li><a href="form-typehead.html">Form Typehead</a></li>
<li><a href="form-wizard.html">Form Wizard</a></li>
<li><a href="form-xeditable.html">Xeditable Editor</a></li>
<li><a href="form-summernote.html">Summernote Editor</a></li>
<li><a href="form-tinymce.html">Tinymce Editor</a></li>
</ul>
</li>
<li> <a class="has-arrow waves-effect waves-dark" href="javascript:void(0)"aria-expanded="false"><i class="ti-layout-accordion-merged"></i><span class="hide-menu">Tables</span></a>
<ul aria-expanded="false" class="collapse">
<li><a href="table-basic.html">Basic Tables</a></li>
<li><a href="table-layout.html">Table Layouts</a></li>
<li><a href="table-data-table.html">Data Tables</a></li>
<li><a href="table-footable.html">Footable</a></li>
<li><a href="table-jsgrid.html">Js Grid Table</a></li>
<li><a href="table-responsive.html">Responsive Table</a></li>
<li><a href="table-bootstrap.html">Bootstrap Tables</a></li>
<li><a href="table-editable-table.html">Editable Table</a></li>
</ul>
</li>
<li> <a class="has-arrow waves-effect waves-dark" href="javascript:void(0)"aria-expanded="false"><i class="ti-settings"></i><span class="hide-menu">Widgets</span></a>
<ul aria-expanded="false" class="collapse">
<li><a href="widget-data.html">Data Widgets</a></li>
<li><a href="widget-apps.html">Apps Widgets</a></li>
<li><a href="widget-charts.html">Charts Widgets</a></li>
</ul>
</li>
<li class="nav-small-cap">--- EXTRA COMPONENTS</li>
<li> <a class="has-arrow waves-effect waves-dark" href="javascript:void(0)"aria-expanded="false"><i class="ti-gallery"></i><span class="hide-menu">Page Layout</span></a>
<ul aria-expanded="false" class="collapse">
<li><a href="layout-single-column.html">1 Column</a></li>
<li><a href="layout-fix-header.html">Fix header</a></li>
<li><a href="layout-fix-sidebar.html">Fix sidebar</a></li>
<li><a href="layout-fix-header-sidebar.html">Fixe header & Sidebar</a></li>
<li><a href="layout-boxed.html">Boxed Layout</a></li>
<li><a href="layout-logo-center.html">Logo in Center</a></li>
</ul>
</li>
<li> <a class="has-arrow waves-effect waves-dark" href="javascript:void(0)"aria-expanded="false"><i class="ti-files"></i><span class="hide-menu">Sample Pages <span class="badge badge-pill badge-info">25</span></span></a>
<ul aria-expanded="false" class="collapse">
<li><a href="starter-kit.html">Starter Kit</a></li>
<li><a href="pages-blank.html">Blank page</a></li>
<li><a href="javascript:void(0)"class="has-arrow">Authentication <span class="badge badge-pill badge-success pull-right">6</span></a>
<ul aria-expanded="false" class="collapse">
<li><a href="pages-login.html">Login 1</a></li>
<li><a href="pages-login-2.html">Login 2</a></li>
<li><a href="pages-register.html">Register</a></li>
<li><a href="pages-register2.html">Register 2</a></li>
<li><a href="pages-lockscreen.html">Lockscreen</a></li>
<li><a href="pages-recover-password.html">Recover password</a></li>
</ul>
</li>
<li><a href="pages-profile.html">Profile page</a></li>
<li><a href="pages-animation.html">Animation</a></li>
<li><a href="pages-fix-innersidebar.html">Sticky Left sidebar</a></li>
<li><a href="pages-fix-inner-right-sidebar.html">Sticky Right sidebar</a></li>
<li><a href="pages-invoice.html">Invoice</a></li>
<li><a href="pages-treeview.html">Treeview</a></li>
<li><a href="pages-utility-classes.html">Helper Classes</a></li>
<li><a href="pages-search-result.html">Search result</a></li>
<li><a href="pages-scroll.html">Scrollbar</a></li>
<li><a href="pages-pricing.html">Pricing</a></li>
<li><a href="pages-lightbox-popup.html">Lighbox popup</a></li>
<li><a href="pages-gallery.html">Gallery</a></li>
<li><a href="pages-faq.html">Faqs</a></li>
<li><a href="javascript:void(0)"class="has-arrow">Error Pages</a>
<ul aria-expanded="false" class="collapse">
<li><a href="pages-error-400.html">400</a></li>
<li><a href="pages-error-403.html">403</a></li>
<li><a href="pages-error-404.html">404</a></li>
<li><a href="pages-error-500.html">500</a></li>
<li><a href="pages-error-503.html">503</a></li>
</ul>
</li>
</ul>
</li>
<li> <a class="has-arrow waves-effect waves-dark" href="javascript:void(0)"aria-expanded="false"><i class="ti-pie-chart"></i><span class="hide-menu">Charts</span></a>
<ul aria-expanded="false" class="collapse">
<li><a href="chart-morris.html">Morris Chart</a></li>
<li><a href="chart-chartist.html">Chartis Chart</a></li>
<li><a href="chart-echart.html">Echarts</a></li>
<li><a href="chart-flot.html">Flot Chart</a></li>
<li><a href="chart-knob.html">Knob Chart</a></li>
<li><a href="chart-chart-js.html">Chartjs</a></li>
<li><a href="chart-sparkline.html">Sparkline Chart</a></li>
<li><a href="chart-extra-chart.html">Extra chart</a></li>
<li><a href="chart-peity.html">Peity Charts</a></li>
</ul>
</li>
<li> <a class="has-arrow waves-effect waves-dark" href="javascript:void(0)"aria-expanded="false"><i class="ti-light-bulb"></i><span class="hide-menu">Icons</span></a>
<ul aria-expanded="false" class="collapse">
<li><a href="icon-material.html">Material Icons</a></li>
<li><a href="icon-fontawesome.html">Fontawesome Icons</a></li>
<li><a href="icon-themify.html">Themify Icons</a></li>
<li><a href="icon-weather.html">Weather Icons</a></li>
<li><a href="icon-simple-lineicon.html">Simple Line icons</a></li>
<li><a href="icon-flag.html">Flag Icons</a></li>
</ul>
</li>
<li> <a class="has-arrow waves-effect waves-dark" href="javascript:void(0)"aria-expanded="false"><i class="ti-location-pin"></i><span class="hide-menu">Maps</span></a>
<ul aria-expanded="false" class="collapse">
<li><a href="map-google.html">Google Maps</a></li>
<li><a href="map-vector.html">Vector Maps</a></li>
</ul>
</li>
<li> <a class="has-arrow waves-effect waves-dark" href="javascript:void(0)"aria-expanded="false"><i class="ti-align-left"></i><span class="hide-menu">Multi level dd</span></a>
<ul aria-expanded="false" class="collapse">
<li><a href="javascript:void(0)">item 1.1</a></li>
<li><a href="javascript:void(0)">item 1.2</a></li>
<li> <a class="has-arrow" href="javascript:void(0)"aria-expanded="false">Menu 1.3</a>
<ul aria-expanded="false" class="collapse">
<li><a href="javascript:void(0)">item 1.3.1</a></li>
<li><a href="javascript:void(0)">item 1.3.2</a></li>
<li><a href="javascript:void(0)">item 1.3.3</a></li>
<li><a href="javascript:void(0)">item 1.3.4</a></li>
</ul>
</li>
<li><a href="javascript:void(0)">item 1.4</a></li>
</ul>
</li>
<li class="nav-small-cap">--- SUPPORT</li>
<li> <a class="waves-effect waves-dark" href="../documentation/documentation.html" aria-expanded="false"><i class="far fa-circle text-danger"></i><span class="hide-menu">Documentation</span></a></li>
<li> <a class="waves-effect waves-dark" href="pages-login.html" aria-expanded="false"><i class="far fa-circle text-success"></i><span class="hide-menu">Log Out</span></a></li>
<li> <a class="waves-effect waves-dark" href="pages-faq.html" aria-expanded="false"><i class="far fa-circle text-info"></i><span class="hide-menu">FAQs</span></a></li>
</ul>
</nav>
<!-- End Sidebar navigation -->
</div>
<!-- End Sidebar scroll-->
</aside>
<!-- ============================================================== -->
<!-- End Left Sidebar - style you can find in sidebar.scss -->
<!-- ============================================================== -->
Page Content, Right Sidebar and Footer
Below is the code for the page content wrapper, you can start your content here
<!-- ============================================================== -->
<!-- Page wrapper -->
<!-- ============================================================== -->
<div class="page-wrapper">
<!-- ============================================================== -->
<!-- Container fluid -->
<!-- ============================================================== -->
<div class="container-fluid">
<!-- ============================================================== -->
<!-- Bread crumb and right sidebar toggle -->
<!-- ============================================================== -->
<div class="row page-titles">
<div class="col-md-5 align-self-center">
<h4 class="text-themecolor">Blank Page</h4>
</div>
<div class="col-md-7 align-self-center text-right">
<div class="d-flex justify-content-end align-items-center">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="javascript:void(0)">Home</a></li>
<li class="breadcrumb-item active">Blank Page</li>
</ol>
<button type="button" class="btn btn-info d-none d-lg-block m-l-15"><i class="fa fa-plus-circle"></i> Create New</button>
</div>
</div>
</div>
<!-- ============================================================== -->
<!-- End Bread crumb and right sidebar toggle -->
<!-- ============================================================== -->
<!-- ============================================================== -->
<!-- Start Page Content -->
<!-- ============================================================== -->
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-body">
This is some text within a card block.
</div>
</div>
</div>
</div>
<!-- ============================================================== -->
<!-- End PAge Content -->
<!-- ============================================================== -->
<!-- ============================================================== -->
<!-- Right sidebar -->
<!-- ============================================================== -->
<!-- .right-sidebar -->
<div class="right-sidebar">
<div class="slimscrollright">
<div class="rpanel-title"> Service Panel <span><i class="ti-close right-side-toggle"></i></span> </div>
<div class="r-panel-body">
<ul id="themecolors" class="m-t-20">
<li><b>With Light sidebar</b></li>
<li><a href="javascript:void(0)" data-skin="skin-default" class="default-theme working">1</a></li>
<li><a href="javascript:void(0)" data-skin="skin-green" class="green-theme">2</a></li>
<li><a href="javascript:void(0)" data-skin="skin-red" class="red-theme">3</a></li>
<li><a href="javascript:void(0)" data-skin="skin-blue" class="blue-theme">4</a></li>
<li><a href="javascript:void(0)" data-skin="skin-purple" class="purple-theme">5</a></li>
<li><a href="javascript:void(0)" data-skin="skin-megna" class="megna-theme">6</a></li>
<li class="d-block m-t-30"><b>With Dark sidebar</b></li>
<li><a href="javascript:void(0)" data-skin="skin-default-dark" class="default-dark-theme ">7</a></li>
<li><a href="javascript:void(0)" data-skin="skin-green-dark" class="green-dark-theme">8</a></li>
<li><a href="javascript:void(0)" data-skin="skin-red-dark" class="red-dark-theme">9</a></li>
<li><a href="javascript:void(0)" data-skin="skin-blue-dark" class="blue-dark-theme">10</a></li>
<li><a href="javascript:void(0)" data-skin="skin-purple-dark" class="purple-dark-theme">11</a></li>
<li><a href="javascript:void(0)" data-skin="skin-megna-dark" class="megna-dark-theme ">12</a></li>
</ul>
<ul class="m-t-20 chatonline">
<li><b>Chat option</b></li>
<li>
<a href="javascript:void(0)"><img src="../assets/images/users/1.jpg" alt="user-img" class="img-circle"> <span>Varun Dhavan <small class="text-success">online</small></span></a>
</li>
<li>
<a href="javascript:void(0)"><img src="../assets/images/users/2.jpg" alt="user-img" class="img-circle"> <span>Genelia Deshmukh <small class="text-warning">Away</small></span></a>
</li>
<li>
<a href="javascript:void(0)"><img src="../assets/images/users/3.jpg" alt="user-img" class="img-circle"> <span>Ritesh Deshmukh <small class="text-danger">Busy</small></span></a>
</li>
<li>
<a href="javascript:void(0)"><img src="../assets/images/users/4.jpg" alt="user-img" class="img-circle"> <span>Arijit Sinh <small class="text-muted">Offline</small></span></a>
</li>
<li>
<a href="javascript:void(0)"><img src="../assets/images/users/5.jpg" alt="user-img" class="img-circle"> <span>Govinda Star <small class="text-success">online</small></span></a>
</li>
<li>
<a href="javascript:void(0)"><img src="../assets/images/users/6.jpg" alt="user-img" class="img-circle"> <span>John Abraham<small class="text-success">online</small></span></a>
</li>
<li>
<a href="javascript:void(0)"><img src="../assets/images/users/7.jpg" alt="user-img" class="img-circle"> <span>Hritik Roshan<small class="text-success">online</small></span></a>
</li>
<li>
<a href="javascript:void(0)"><img src="../assets/images/users/8.jpg" alt="user-img" class="img-circle"> <span>Pwandeep rajan <small class="text-success">online</small></span></a>
</li>
</ul>
</div>
</div>
</div>
<!-- ============================================================== -->
<!-- End Right sidebar -->
<!-- ============================================================== -->
</div>
<!-- ============================================================== -->
<!-- End Container fluid -->
<!-- ============================================================== -->
</div>
<!-- ============================================================== -->
<!-- End Page wrapper -->
<!-- ============================================================== -->
<!-- ============================================================== -->
<!-- footer -->
<!-- ============================================================== -->
<footer class="footer">
© 2018 Eliteadmin by themedesigner.in
</footer>
<!-- ============================================================== -->
<!-- End footer -->
<!-- ============================================================== -->
</div>
<!-- ============================================================== -->
<!-- End Page wrapper -->
<!-- ============================================================== -->
Settings in custom js
Below js code is used for theme setting , fix header , toggle sidebar and right sidebar open close.
// topbar stickey on scroll for fix header
$(".fix-header .topbar").stick_in_parent({ });
// ==============================================================
// Theme options for sidebar toggler and logo text show hide
// ==============================================================
$(".sidebartoggler").on('click', function () {
if ($("body").hasClass("mini-sidebar")) {
$("body").trigger("resize");
$("body").removeClass("mini-sidebar");
$('.navbar-brand span').show();
}
else {
$("body").trigger("resize");
$("body").addClass("mini-sidebar");
$('.navbar-brand span').hide();
}
});
// this is for close icon when navigation open in mobile view
$(".nav-toggler").click(function () {
$("body").toggleClass("show-sidebar");
$(".nav-toggler i").toggleClass("ti-menu");
$(".nav-toggler i").addClass("ti-close");
});
$(".search-box a, .search-box .app-search .srh-btn").on('click', function () {
$(".app-search").toggle(200);
});
// ==============================================================
// This is for Right sidebar options
// ==============================================================
$(".right-side-toggle").click(function () {
$(".right-sidebar").slideDown(50);
$(".right-sidebar").toggleClass("shw-rside");
});
Sidebar Navigation for window resize
Below js code is used for sidebar open close, changing view in all device code and toggle sidebar.
// ==============================================================
// This is for the top header part and sidebar part
// ==============================================================
var set = function () {
var width = (window.innerWidth > 0) ? window.innerWidth : this.screen.width;
var topOffset = 55;
if (width < 1170) {
$("body").addClass("mini-sidebar");
$('.navbar-brand span').hide();
$(".sidebartoggler i").addClass("ti-menu");
}
else {
$("body").removeClass("mini-sidebar");
$('.navbar-brand span').show();
}
var height = ((window.innerHeight > 0) ? window.innerHeight : this.screen.height) - 1;
height = height - topOffset;
if (height < 1) height = 1;
if (height > topOffset) {
$(".page-wrapper").css("min-height", (height) + "px");
}
};
$(window).ready(set);
$(window).on("resize", set);
Font Family
We have used google fonts for the template you can change whatever font you wish
// Variables
@import url(https://fonts.googleapis.com/css?family=Poppins:300,400,500,600,700);
$font-family-sans-serif: 'Poppins', sans-serif !default;
$headings-font-family: 'Poppins', sans-serif !default;
scss & css
Our Template is based on scss and we import all the file into style.css you can simply edit any scss and compile it
@import 'variable'; (All the predefined varialbes)
//Colors
@import 'colors/default';
@import 'colors/green';
@import 'colors/megna';
@import 'colors/purple';
@import 'colors/red';
@import 'colors/blue';
@import 'colors/blue-dark';
@import 'colors/default-dark';
@import 'colors/green-dark';
@import 'colors/red-dark';
@import 'colors/megna-dark';
@import 'colors/purple-dark';
// Import Bootstrap source files
@import "../../../assets/node_modules/bootstrap/scss/bootstrap";
//This is for the icons
@import '../../../assets/icons/font-awesome/css/font-awesome.min.css';
@import '../../../assets/icons/simple-line-icons/css/simple-line-icons.css';
@import '../../../assets/icons/weather-icons/css/weather-icons.min.css';
@import '../../../assets/icons/themify-icons/themify-icons.css';
@import '../../../assets/icons/flag-icon-css/flag-icon.min.css';
@import "../../../assets/icons/material-design-iconic-font/css/materialdesignicons.min.css";
//This is the core files
@import 'core/core';(This is for common style all over the theme)
@import 'widgets/widgets';( This is for all widgets of the template )
@import 'responsive';( This is for the responsive scss )
//In This scss you can write your scss
@import 'custom';(This is for your custom style)
Folder Structure
we follow simple structure for the template
HTML
├──
│ └── main/
| └── dist/
| └── css
| └── All Css files
| └── js
| └── All Js files
| └── scss
| └── All scss files
| └── All Html Pages
│
│ └── assets/
│ └── node_modules
│ └── All Required plugins files
│ └── images
│ └── All Theme Images
| └── icons
│ └── All Theme icons
└
15. Color Variations
We have made Total 12 Color variation with light and dark sidebar.
- skin-default
- skin-blue
- skin-red
- skin-megna
- skin-purple
- skin-gray
- skin-default-dark
- skin-blue-dark
- skin-red-dark
- skin-megna-dark
- skin-purple-dark
- skin-gray-dark
<!-- You can change the theme colors, just put the class to body -->
<body class="skin-colorname/skin-colorname-dark">
Layout options
We have provided many layout options you can choose whatever you like
For Example| Fix header | Simply Put class .fix-header to body tag |
| Fix Sidebar | Simply Put class .fix-sidebar to body tag |
| Logo in Center | Simply Put class .logo-center to body tag |
Grid Options
See how aspects of the Bootstrap grid system work across multiple devices with a handy table. check the official website grid page
| Extra small
<576px |
Small
≥576px |
Medium
≥768px |
Large
≥992px |
Extra large
≥1200px |
|
|---|---|---|---|---|---|
| Grid behavior | Horizontal at all times | Collapsed to start, horizontal above breakpoints | |||
| Max container width | None (auto) | 540px | 720px | 960px | 1140px |
| Class prefix | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
| # of columns | 12 | ||||
| Gutter width | 30px (15px on each side of a column) | ||||
| Nestable | Yes | ||||
| Offsets | Yes | ||||
| Column ordering | Yes | ||||
Grid classes apply to devices with screen widths greater than or equal to the breakpoint sizes, and override grid classes targeted at smaller devices. Therefore, applying any .col-md- class to an element will not only affect its styling on medium devices but also on large devices if a .col-lg- class is not present.
Example: Stacked-to-horizontal
Using a single set of .col-md-* grid classes, you can create a default grid system that starts out stacked on mobile devices and tablet devices (the extra small to small range) before becoming horizontal on desktop (medium) devices. Place grid columns in any .row.
Example: Mobile and desktop
Don't want your columns to simply stack in smaller devices? Use the extra small and medium device grid classes by adding .col-xs-* .col-md-* to your columns. See the example below for a better idea of how it all works.
Example: Mobile, tablet, desktops
Build on the previous example by creating even more dynamic and powerful layouts with tablet .col-sm-* classes.
Responsive column resets
With the four tiers of grids available you're bound to run into issues where, at certain breakpoints, your columns don't clear quite right as one is taller than the other. To fix that, use a combination of a .clearfix and our responsive utility classes.
Resize your viewport or check it out on your phone for an example.
Offsetting columns
Move columns to the right using .offset-md--* classes. These classes increase the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.
Card
Below is the basic card structure.
<div class="card">
<div class="card-header">
Title
<div class="card-actions">
<a class="" data-action="collapse"><i class="ti-minus"></i></a>
<a class="btn-minimize" data-action="expand"><i class="mdi mdi-arrow-expand"></i></a>
<a class="btn-close" data-action="close"><i class="ti-close"></i></a>
</div>
</div>
<div class="card-body collapse show">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
Icons
Below is the table of icon fonts used in this template.
| Icon Name | Example |
|---|---|
| Font-awesome | <i class="fa fa-icon-name"></i> |
| Material Icons | <i class="mdi mdi-icon-name"></i> |
| Simple Line Icons | <i class="icon-name_of_icon"></i> |
| Themify Icons | <i class="ti-icon-name"></i> |
| Weather Icons | <i class="wi wi-icon-name"></i> |
| Flag Icons | <i class="flag-icon flsg-icon-country-name"></i> |
Buttons
Below is the general buttons.
<div class="button-group">
<button type="button" class="btn waves-effect waves-light btn-primary">Primary</button>
<button type="button" class="btn waves-effect waves-light btn-secondary">Secondary</button>
<button type="button" class="btn waves-effect waves-light btn-success">Success</button>
<button type="button" class="btn waves-effect waves-light btn-info">Info</button>
<button type="button" class="btn waves-effect waves-light btn-warning">Warning</button>
<button type="button" class="btn waves-effect waves-light btn-danger">Danger</button>
</div>
Charts
Below is the table of pages which includes charts and where you can find the script related to it.
| Page | Where to find it's JS |
|---|---|
index.html (dashboard1) |
dist/js/pages/dashboard1.js |
index2.html (dashboard2) |
dist/js/pages/dashboard2.js |
index3.html (dashboard3) |
dist/js/pages/dashboard3.js |
index4.html (dashboard4) |
dist/js/pages/dashboard4.js |
Form
Below is the basic form structure.
<form>
<div class="form-group">
<label for="exampleInputEmail1">User Name</label>
<input type="text" class="form-control" id="exampleInputEmail1" placeholder="Enter Username">
</div>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Confirm Password">
</div>
<div class="form-group">
<div class="checkbox checkbox-success">
<input id="checkbox1" type="checkbox">
<label for="checkbox1"> Remember me </label>
</div>
</div>
<button type="submit" class="btn btn-success waves-effect waves-light m-r-10">Submit</button>
<button type="submit" class="btn btn-inverse waves-effect waves-light">Cancel</button>
</form>
Table
Below is the basic table structure.
<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
<th>Role</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Deshmukh</td>
<td>Prohaska</td>
<td>@Genelia</td>
<td><span class="label label-danger">admin</span> </td>
</tr>
<tr>
<td>2</td>
<td>Deshmukh</td>
<td>Gaylord</td>
<td>@Ritesh</td>
<td><span class="label label-info">member</span> </td>
</tr>
<tr>
<td>3</td>
<td>Sanghani</td>
<td>Gusikowski</td>
<td>@Govinda</td>
<td><span class="label label-warning">developer</span> </td>
</tr>
<tr>
<td>4</td>
<td>Roshan</td>
<td>Rogahn</td>
<td>@Hritik</td>
<td><span class="label label-success">supporter</span> </td>
</tr>
<tr>
<td>5</td>
<td>Joshi</td>
<td>Hickle</td>
<td>@Maruti</td>
<td><span class="label label-info">member</span> </td>
</tr>
<tr>
<td>6</td>
<td>Nigam</td>
<td>Eichmann</td>
<td>@Sonu</td>
<td><span class="label label-success">supporter</span> </td>
</tr>
</tbody>
</table>
Other Table Plugins & Documentation
- Datatables: Documentation
- Js grid Table: Documentation
- Responsive Table: Documentation
- Bootstrap-table: Documentation
- FooTable: Documentation
Js Files
| File | Description |
|---|---|
custom.js, custom.min.js |
This is a main function js file. it contain sidebar and other basic js |
sidebarmenu.js |
This file contains sidebarnavigation js |
wave.js |
This is for wave effects on buttons and other elements |
perfect-scrollbar.jquery.min.js |
This is for scroll. |
Plugins
Select Plugin
jQuery Block-UI
CSS Files
No CSS available
JavaScript Files
<script src="../assets/node_modules/blockUI/jquery.blockUI.js" type="text/javascript"></script>
Bootstrap Datepicker
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/bootstrap-datepicker/bootstrap-datepicker.min.css" />
JavaScript Files
<script src="../assets/node_modules/bootstrap-datepicker/bootstrap-datepicker.min.js" type="text/javascript"></script>
bootstrap-daterangepicker
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/bootstrap-daterangepicker/daterangepicker.css" />
JavaScript Files
<script src="../assets/node_modules/bootstrap-daterangepicker/daterangepicker.js" type="text/javascript"></script>
bootstrap-rtl-master
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/bootstrap-rtl-master/dist/css/bootstrap-rtl.min.css" />
JavaScript Files
<script src="../assets/node_modules/bootstrap-rtl-master/dist/js/bootstrap-rtl.min.js" type="text/javascript"></script>
bootstrap-select
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/bootstrap-select/bootstrap-select.min.css" />
JavaScript Files
<script src="../assets/node_modules/bootstrap-select/bootstrap-select.min.js" type="text/javascript"></script>
bootstrap-table
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/bootstrap-table/dist/bootstrap-table.min.css" />
JavaScript Files
<script src="../assets/node_modules/bootstrap-table/dist/bootstrap-table.min.js" type="text/javascript"></script> <script src="../assets/node_modules/bootstrap-table/dist/bootstrap-table.ints.js" type="text/javascript"></script>
bootstrap-touchspin
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/bootstrap-touchspin/dist/jquery.bootstrap-touchspin.min.css" />
JavaScript Files
<script src="../assets/node_modules/bootstrap-touchspin/dist/jquery.bootstrap-touchspin.min.js" type="text/javascript"></script>
bootstrap-treeview
CSS Files
No CSS available
JavaScript Files
<script src="../assets/node_modules/bootstrap-treeview-master/dist/bootstrap-treeview.min.js" type="text/javascript"></script> <script src="../assets/node_modules/bootstrap-treeview-master/dist/bootstrap-treeview-init.js" type="text/javascript"></script>
Calendar
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/calendar/dist/fullcalendar.css" />
JavaScript Files
<script src="../assets/node_modules/calendar/jquery-ui.min.js" type="text/javascript"></script> <script src="../assets/node_modules/calendar/dist/fullcalendar.min.js" type="text/javascript"></script> <script src="../assets/node_modules/calendar/dist/jquery.fullcalendar.js" type="text/javascript"></script>
Chart.js
CSS Files
No CSS available
JavaScript Files
<script src="../assets/node_modules/Chart.js/chartjs.init.js" type="text/javascript"></script> <script src="../assets/node_modules/Chart.js/Chart.min.js" type="text/javascript"></script>
clockpicker
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/clockpicker/dist/jquery-clockpicker.min.css" />
JavaScript Files
<script src="../assets/node_modules/clockpicker/dist/jquery-clockpicker.min.js" type="text/javascript"></script>
counterup
CSS Files
No CSS available
JavaScript Files
<script src="../assets/node_modules/counterup/jquery.counterup.min.js" type="text/javascript"></script>
cropper
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/cropper/cropper.min.css" />
JavaScript Files
<script src="../assets/node_modules/cropper/cropper.min.js" type="text/javascript"></script> <script src="../assets/node_modules/cropper/cropper-init.js" type="text/javascript"></script>
css-chart
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/css-chart/css-chart.css" />
JavaScript Files
No JS available
custom-select
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/custom-select/custom-select.css" />
JavaScript Files
<script src="../assets/node_modules/custom-select/custom-select.min.js" type="text/javascript"></script>
dropify
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/dropify/dist/css/dropify.min.css" />
JavaScript Files
<script src="../assets/node_modules/dropify/dist/js/dropify.min.js" type="text/javascript"></script>
dropzone master
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/dropzone-master/dist/dropzone.css" />
JavaScript Files
<script src="../assets/node_modules/dropzone-master/dist/dropzone.js" type="text/javascript"></script>
fancybox
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/fancybox/ekko-lightbox.min.css" />
JavaScript Files
<script src="../assets/node_modules/fancybox/ekko-lightbox.min.js" type="text/javascript"></script>
flot
CSS Files
No CSS available
JavaScript Files
<script src="../assets/node_modules/flot/excanvas.min.js" type="text/javascript"></script> <script src="../assets/node_modules/flot/jquery.flot.js" type="text/javascript"></script> <script src="../assets/node_modules/flot/jquery.flot.pie.js" type="text/javascript"></script> <script src="../assets/node_modules/flot/jquery.flot.resize.js" type="text/javascript"></script> <script src="../assets/node_modules/flot/jquery.flot.time.js" type="text/javascript"></script> <script src="../assets/node_modules/flot/jquery.flot.stack.js" type="text/javascript"></script> <script src="../assets/node_modules/flot/jquery.flot.crosshair.js" type="text/javascript"></script>
flot-tooltip
CSS Files
No CSS available
JavaScript Files
<script src="../assets/node_modules/flot.tooltip/js/jquery.flot.tooltip.min.js" type="text/javascript"></script>
footable
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/footable/css/footable.core.css" />
JavaScript Files
<script src="../assets/node_modules/footable/js/footable.all.min.js" type="text/javascript"></script>
gallery
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/gallery/css/animated-masonry-gallery.css" />
JavaScript Files
<script src="../assets/node_modules/gallery/js/animated-masonry-gallery.js" type="text/javascript"></script> <script src="../assets/node_modules/gallery/js/jquery.isotope.min.js" type="text/javascript"></script>
gmaps
CSS Files
No CSS available
JavaScript Files
<script src="../assets/node_modules/gmaps/gmaps.min.js" type="text/javascript"></script> <script src="../assets/node_modules/gmaps/jquery.gmaps.js" type="text/javascript"></script>
horizontal-timeline
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/horizontal-timeline/css/horizontal-timeline.css" />
JavaScript Files
<script src="../assets/node_modules/horizontal-timeline/js/horizontal-timeline.js" type="text/javascript"></script>
html5-editor
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/html5-editor/bootstrap-wysihtml5.css" />
JavaScript Files
<script src="../assets/node_modules/html5-editor/wysihtml5-0.3.0.js" type="text/javascript"></script> <script src="../assets/node_modules/html5-editor/bootstrap-wysihtml5.js" type="text/javascript"></script>
ion-rangeslider
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/ion-rangeslider/css/ion.rangeSlider.css" /> <link rel="stylesheet" type="text/css" href="../assets/node_modules/ion-rangeslider/css/ion.rangeSlider.skinModern.css" />
JavaScript Files
<script src="../assets/node_modules/ion-rangeslider/js/ion-rangeSlider/ion.rangeSlider.min.js" type="text/javascript"></script> <script src="../assets/node_modules/ion-rangeslider/js/ion-rangeSlider/ion.rangeSlider-init.js" type="text/javascript"></script>
jquery-easy-pie-chart
CSS Files
No CSS available
JavaScript Files
<script src="../assets/node_modules/jquery.easy-pie-chart/dist/jquery.easypiechart.min.js" type="text/javascript"></script> <script src="../assets/node_modules/jquery.easy-pie-chart/easy-pie-chart.init.js" type="text/javascript"></script>
jquery-asColorPicker
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/jquery-asColorPicker-master/css/asColorPicker.css" />
JavaScript Files
<script src="../assets/node_modules/jquery-asColorPicker-master/libs/jquery-asColor.js" type="text/javascript"></script> <script src="../assets/node_modules/jquery-asColorPicker-master/libs/jquery-asGradient.js" type="text/javascript"></script> <script src="../assets/node_modules/jquery-asColorPicker-master/libs/jquery-asColorPicker.min.js" type="text/javascript"></script>
jquery-sparkline
CSS Files
No CSS available
JavaScript Files
<script src="../assets/node_modules/jquery-sparkline/jquery.sparkline.min.js" type="text/javascript"></script> <script src="../assets/node_modules/jquery-sparkline/jquery.charts-sparkline.js" type="text/javascript"></script>
jquery-wizard-master
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/jquery-wizard-master/css/wizard.css" /> <link rel="stylesheet" type="text/css" href="../assets/node_modules/jquery-wizard-master/libs/formvalidation/formValidation.min.css" />
JavaScript Files
<script src="../assets/node_modules/jquery-wizard-master/dist/jquery-wizard.min.js" type="text/javascript"></script> <script src="../assets/node_modules/jquery-wizard-master/libs/formvalidation/formValidation.min.js" type="text/javascript"></script> <script src="../assets/node_modules/jquery-wizard-master/libs/formvalidation/bootstrap.min.js" type="text/javascript"></script>
jsgrid
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/jsgrid/dist/jsgrid.min.css" /> <link rel="stylesheet" type="text/css" href="../assets/node_modules/jsgrid/dist/jsgrid-theme.min.css" />
JavaScript Files
<script src="../assets/node_modules/jsgrid/db.js" type="text/javascript"></script> <script src="../assets/node_modules/jsgrid/dist/jsgrid.min.js" type="text/javascript"></script> <script src="js/jsgrid-init.js" type="text/javascript"></script>
knob chart
CSS Files
No CSS available
JavaScript Files
<script src="../assets/node_modules/knob/jquery.knob.js" type="text/javascript"></script>
magnific-popup
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/Magnific-Popup-master/dist/magnific-popup.css" />
JavaScript Files
<script src="../assets/node_modules/Magnific-Popup-master/dist/jquery.magnific-popup.min.js" type="text/javascript"></script> <script src="../assets/node_modules/Magnific-Popup-master/dist/jquery.magnific-popup-init.js" type="text/javascript"></script>
moment
CSS Files
No CSS available
JavaScript Files
<script src="../assets/node_modules/moment/moment.js" type="text/javascript"></script>
morrisjs
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/morrisjs/morris.css" />
JavaScript Files
<script src="../assets/node_modules/raphael/raphael-min.js" type="text/javascript"></script> <script src="../assets/node_modules/morrisjs/morris.js" type="text/javascript"></script> <script src="js/morris-data.js" type="text/javascript"></script>
multiselect
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/multiselect/css/multi-select.css" />
JavaScript Files
<script src="../assets/node_modules/multiselect/js/jquery.multi-select.js" type="text/javascript"></script>
nestable
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/nestable/nestable.css" />
JavaScript Files
<script src="../assets/node_modules/nestable/jquery.nestable.js" type="text/javascript"></script>
owl-carousel
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/owl.carousel/owl.carousel.min.css" /> <link rel="stylesheet" type="text/css" href="../assets/node_modules/owl.carousel/owl.theme.default.css" />
JavaScript Files
<script src="../assets/node_modules/owl.carousel/owl.carousel.min.js" type="text/javascript"></script> <script src="../assets/node_modules/owl.carousel/owl.custom.js" type="text/javascript"></script>
peity charts
CSS Files
No CSS Available
JavaScript Files
<script src="../assets/node_modules/peity/jquery.peity.min.js" type="text/javascript"></script> <script src="../assets/node_modules/peity/jquery.peity.init.js" type="text/javascript"></script>
skycons
CSS Files
No CSS available
JavaScript Files
<script src="../assets/node_modules/skycons/skycons.js" type="text/javascript"></script>
summernote
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/summernote/dist/summernote.css" />
JavaScript Files
<script src="../assets/node_modules/summernote/dist/summernote.min.js" type="text/javascript"></script>
sweetalert
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/sweetalert/sweetalert.css" />
JavaScript Files
<script src="../assets/node_modules/sweetalert/sweetalert.min.js" type="text/javascript"></script> <script src="../assets/node_modules/sweetalert/jquery.sweet-alert.custom.js" type="text/javascript"></script>
switchery
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/switchery/dist/switchery.min.css" />
JavaScript Files
<script src="../assets/node_modules/switchery/dist/switchery.min.js" type="text/javascript"></script>
tablesaw
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/tablesaw-master/dist/tablesaw.css" />
JavaScript Files
<script src="../assets/node_modules/tablesaw-master/dist/tablesaw.js" type="text/javascript"></script> <script src="../assets/node_modules/tablesaw-master/dist/tablesaw-init.js" type="text/javascript"></script>
timepicker
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/timepicker/bootstrap-timepicker.min.css" />
JavaScript Files
<script src="../assets/node_modules/timepicker/bootstrap-timepicker.min.js" type="text/javascript"></script>
tiny-editable
CSS Files
No CSS available
JavaScript Files
<script src="../assets/node_modules/tiny-editable/mindmup-editabletable.js" type="text/javascript"></script> <script src="../assets/node_modules/tiny-editable/numeric-input-example.js" type="text/javascript"></script>
tinymce
CSS Files
No CSS available
JavaScript Files
<script src="../assets/node_modules/tinymce/tinymce.min.js" type="text/javascript"></script>
toast
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/toast-master/css/jquery.toast.css" />
JavaScript Files
<script src="../assets/node_modules/toast-master/js/jquery.toast.js" type="text/javascript"></script> <script src="js/toastr.js" type="text/javascript"></script>
typeahead
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/typeahead.js-master/dist/typehead-min.css" />
JavaScript Files
<script src="../assets/node_modules/typeahead.js-master/dist/typeahead.bundle.min.js" type="text/javascript"></script> <script src="../assets/node_modules/typeahead.js-master/dist/typeahead-init.js" type="text/javascript"></script>
vectormap
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/vectormap/jquery-jvectormap-2.0.2.css" />
JavaScript Files
<script src="../assets/node_modules/vectormap/jquery-jvectormap-2.0.2.min.js" type="text/javascript"></script> <script src="../assets/node_modules/vectormap/jquery-jvectormap-world-mill-en.js" type="text/javascript"></script> <script src="../assets/node_modules/vectormap/jquery-jvectormap-in-mill.js" type="text/javascript"></script> <script src="../assets/node_modules/vectormap/jquery-jvectormap-us-aea-en.js" type="text/javascript"></script> <script src="../assets/node_modules/vectormap/jquery-jvectormap-uk-mill-en.js" type="text/javascript"></script> <script src="../assets/node_modules/vectormap/jquery-jvectormap-au-mill.js" type="text/javascript"></script> <script src="../assets/node_modules/vectormap/jvectormap.custom.js" type="text/javascript"></script>
waypoints
CSS Files
No CSS available
JavaScript Files
<script src="../assets/node_modules/waypoints/lib/jquery.waypoints.js" type="text/javascript"></script>
x-editable
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/x-editable/dist/bootstrap3-editable/css/bootstrap-editable.css" />
JavaScript Files
<script src="../assets/node_modules/x-editable/dist/bootstrap3-editable/js/bootstrap-editable.min.js" type="text/javascript"></script>
datatables
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/node_modules/datatables/jquery.dataTables.min.css" />
JavaScript Files
<script src="../assets/node_modules/datatables/jquery.dataTables.min.js" type="text/javascript"></script>
Helper Classes
we make classes to help you in your developement process, and make it fast. checkout the below link for the helper classes
Check the live PreviewCredits to the third party Plugins
- Bootstrap
- Jquery
- Font-Awesome
- Sweet-Alert
- Nestable
- Nicescroll
- Full Calendar
- Form Validator
- Bootstrap-timepicker
- Bootstrap-datepicker
- Bootstrap-date-range-picker
- Bootstrap-material-datetimepicker
- Date-paginator
- Bootstrap Colorpicker
- Multi-select
- Select2
- Dropify
- Dropzone
- Wysihtml5
- Datatables
- Morris
- Chartjs
- C3 charts
- Sparkline
- Gmaps
- Vector Maps
- Pexels (images)
- Image Cropper
- Flot-charts
- Custombox
- Owl carousel
- Themify-icons
- Weather icons
- Switchery
- Bootstrap select
- Bootstrap switch
- Bootstrap Touchspin
- Wysiwig Editor
- Bootstrap tables
- Chartist chart
- Jquery Block UI
- Fancybox
- Footable
- Gallery
- Gridstack
- Holderjs
- Html5 Editor
- Icheck Control
- Ion range slider
- Jquery Steps
- Magnific Popup
- Prism
- Tablesaw
- X-editable
- Waypoints
- Typehead js
Free support
If you have any type of query or support needed, feel free to contact us by mail or message to niravjoshi87@gmail.com
Free PSD File
Mail us on niravjoshi87@gmail.com for get the psd file. we will send you main psd for free.